Share this
콘텐츠의 노출을 돕는 8가지 이미지 SEO 전략
by Manon Im on 2022.11.15
목차
- 이미지 SEO란
- 콘텐츠 노출을 향상시키는 8가지 이미지 SEO 전략
1) 사용자 접근성 및 SEO를 위한 대체 텍스트 사용
2) 이미지에 캡션을 사용한 설명
3) 더 빠른 로드 시간을 위해 이미지 압축
4) 직접 촬영한 이미지 게시
5) 이미지 파일의 이름 지정
6) 반응형 이미지 사용
7) 이미지를 백링크 기회로 활용
8) 기존 사이트맵에 이미지 추가
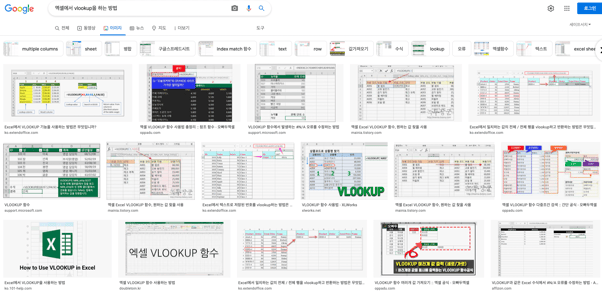
시각적 검색의 중요성을 쉽게 설명하기 위해 예를 들어 시작하겠습니다. ‘엑셀에서 vlookup을 하는 방법’을 알아보고자 구글에서 검색했습니다. 몇몇 글을 훑어보았지만, 여전히 불만족스러워 vlookup과 관련해 이미지를 찾아봤습니다.

오늘날 구글 사용자 중 50%는 검색 결과 페이지에서 어떤 결과도 클릭하지 않습니다. 따라서 SERP(Search Engine Results Pages,검색 결과 페이지 화면)에서 사용자의 선택을 받기 위해 시각적 이미지의 중요성에 주목하기 시작합니다. 또한 허브스팟(HubSpot)의 마케팅 관리자인 Kristen Baker는 허브스팟 블로그에서 이미지 실험을 실행한 결과 이미지의 순위가 우리 콘텐츠에 대한 노출과 클릭률 향상에 영향을 미친다는 것을 발견했다고 말했습니다. 최근 다양한 이유로 이미지 SEO가 각광 받고 있는데요. 그럼 이미지 SEO가 무엇인지 살펴보고, 이미지 검색 결과를 통해 웹페이지를 더 쉽게 찾을 수 있도록 하기 위해 어떻게 해야 할지 살펴보겠습니다.
1. 이미지 SEO란?
이미지 SEO는 적절한 대체 텍스트 및 캡션, 적당한 파일 크기 등을 통해 검색 엔진에 맞게 이미지를 최적화하는 방법을 말합니다. 이미지 SEO를 사용하면 검색 엔진 크롤러가 콘텐츠를 더 쉽게 해석할 수 있으므로 검색 결과 페이지와 이미지 결과 페이지 모두에서 SEO를 향상시키고, 웹사이트로 더 쉽게 유입될 수 있습니다.
2. 검색 엔진 최적화를 위한 8가지 이미지 SEO
1) 사용자 접근성 및 SEO를 위한 대체 텍스트 사용
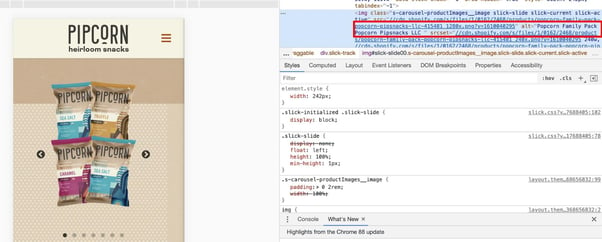
대체 텍스트(Alt text)는 이미지를 설명하는 텍스트를 말합니다. 예를 들어, Pipcorn의 팝콘 제품을 클릭하고 페이지를 검사하면 대체 텍스트 ‘Popcorn Family Pack Popcorn Pipsnacks LLC’가 제품 이미지를 정확하게 설명하는 것을 볼 수 있습니다.

대체 텍스트는 SEO에서 두 가지 중요한 역할을 합니다. 첫째, 대체 텍스트(대체 태그 또는 대체 설명)는 검색 엔진 크롤러가 웹사이트를 더욱 효과적으로 색인화하는 데 도움이 되며, 이는 검색 결과에 긍정적인 영향을 미칩니다. 실제로 구글 개발자 페이지에서 이미지와 사이트가 구글 이미지에 최적화되어 있는지에 따라 콘텐츠가 구글 이미지 검색 결과에 나타날 가능성을 높일 수 있는 것을 알 수 있습니다. 둘째, 대체 텍스트로 사용자 경험이 향상합니다. 대체 텍스트는 시각 장애인에게 이미지를 설명할 수 있으며, 사용 중인 장치에서 이미지를 올바르게 로드하지 못해 볼 수 없는 경우에도 도움이 됩니다.
2) 이미지에 캡션을 사용한 설명
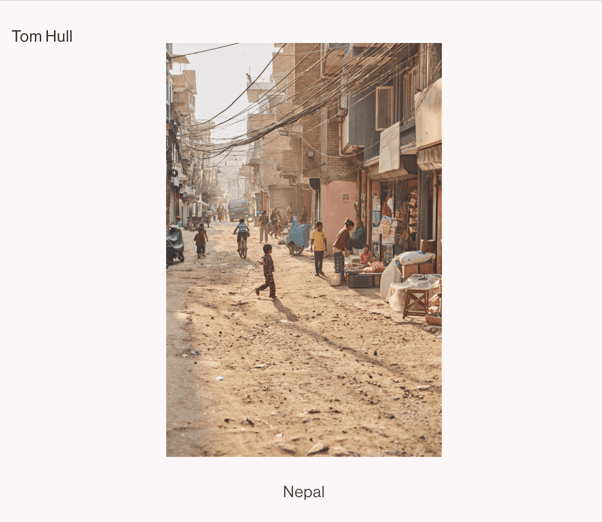
콘텐츠에 삽입된 이미지가 무엇을 묘사하고 있는지 직관적으로 알 수 있는 경우는 캡션이 필요하지 않습니다. 또한 콘텐츠에서 이미지에 관한 설명이 충분하다면 캡션을 사용하지 않아도 됩니다. 그러나 시각 자료를 많이 사용했다면, 콘텐츠 내용과 이미지를 더 쉽게 이해할 수 있도록 이미지에 캡션을 사용하는 것이 좋습니다. 예를 들어, Tom Hull의 사진 포트폴리오는 각 이미지를 찍은 위치를 캡션으로 나타내 이미지에 대한 정보를 전달합니다. 이미지에 캡션을 사용함으로써 독자 및 검색 엔진의 이미지 식별력이 향상된다고 생각한다면 캡션을 추가하세요.

3) 더 빠른 로드 시간을 위해 이미지 압축
이미지 압축은 웹사이트 최적화 전략의 중요한 구성 요소입니다. 웹페이지가 더 빨리 로드되고 더 나은 사용자 경험을 제공하며 웹사이트의 검색 엔진 순위를 높이는 데 도움이 되기 때문입니다. 이미지를 효과적으로 압축하려면 Compress JPEG 또는 Squoosh와 같은 도구를 사용해 보세요. 일반적으로 이상적인 파일 크기는 100KB 미만입니다. 그러나 구글은 개별 이미지 크기를 확인하는 대신 전체 페이지 크기를 확인한다는 점을 유의해야 합니다. 따라서 품질 차이가 덜한 작은 이미지가 있는 경우 해당 이미지를 30~50KB로 압축할 수 있습니다. 이렇게 하면 압축 후에 이미지의 품질이 저하한 다른 이미지를 30KB 더 크게 유지할 수 있는 추가 공간이 생깁니다.
4) 직접 촬영한 이미지 게시
사람들은 스톡 이미지보다 직접 촬영한 이미지를 선택하는 경향을 보입니다. 즉, 이미지가 이미지 결과 페이지에서 높은 순위를 차지하길 바란다면 독창적이고 시선을 끄는 이미지를 사용하는 것이 중요합니다. 온라인 쇼핑몰에서 제품의 비주얼 콘텐츠를 게시하는 경우 특히 중요합니다. 온라인 쇼핑 구매자의 50%가 제품 리뷰 이미지 또는 비주얼 콘텐츠를 통해 제품 구매 여부를 결정합니다. 따라서 캔바(Canva)와 같은 디자인 툴을 사용하여 인포그래픽, 그래프 또는 애니메이션 이미지를 더해 검색 결과 페이지에서 브랜드를 돋보이게 하세요.
5) 이미지 파일의 이름 지정
파일 이름은 검색 엔진 크롤러가 이미지를 얼마나 쉽게 해석하는지에 영향을 줄 수 있으므로 웹페이지에 이미지를 업로드하기 전에 파일 이름을 바꾸는 것이 좋습니다. 기본 파일 이름인 ‘IMG_0883’을 유지하는 대신 관련 키워드를 사용하여 대체 텍스트와 유사하게 이미지를 설명하세요. 이미지 파일의 이름을 지정하는 것 또한 이미지가 이미지 검색 결과 페이지에 노출되도록 하여 사이트 트래픽을 증가시키는 데 도움이 됩니다.
6) 반응형 이미지 사용
반응형 이미지(responsive images)는 독자가 모든 유형의 장치에서 이미지를 볼 수 있도록 하는 데 영향을 미칩니다. 요즘에는 검색 엔진 순위는 사용자 경험과 연관이 있기에 모바일에 최적화된 페이지가 매우 중요합니다. 각 장치에서 적절히 반응하지 않으면 페이지의 이미지가 데스크톱에서처럼 모바일에서 깔끔하게 표시되지 않습니다. 이는 SEO와 브랜드에 대한 사용자의 인식에 부정적인 영향을 미칠 수 있습니다. 다행히 허브스팟을 포함한 일부 웹사이트 호스팅 서비스는 이미지가 자동으로 반응하도록 설정되어 있습니다. 필요에 따라 아래의 코드를 HTML에 추가하여 반응형 이미지로 변형할 수도 있습니다.
<img src="nature.jpg" alt="Nature" class="responsive">
Or this code to your CSS:
.responsive {
width: 100%;
height: auto;
}
7) 이미지를 백링크 기회로 활용
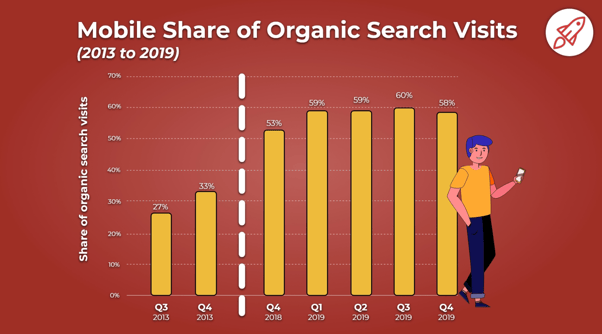
고품질의 고유한 원본 이미지를 만드는 것은 자사 웹사이트에만 좋은 것이 아닙니다. 다른 웹사이트에서 자사의 이미지를 사용할 때 백링크를 얻을 수 있는 절호의 기회이기도 합니다. 빠른 이해를 위해 Broadband Search에서 발표한 아래 그래프를 살펴봅시다.
 오가닉 서치 방문자 중 모바일 사용자 비중
오가닉 서치 방문자 중 모바일 사용자 비중
이 그래프는 현재 ‘모바일로 검색하는 사용자 수’라는 키워드에 대한 이미지 검색 결과의 최상위에 있습니다. 또한 Ahrefs에 따르면, 일부 다른 회사의 자체 콘텐츠에 Broadband Search가 제작한 그래프를 사용하기 때문에 이 블로그 게시물에는 3,000개가 넘는 백링크가 있다는 것을 알 수 있습니다. 고품질 이미지를 만드는 경우 다른 회사에서도 해당 이미지를 자신의 사이트에 표시하고 비즈니스에 대한 링크를 다시 사용할 수 있습니다. 이는 궁극적으로 이미지가 마케팅 활동을 통해 비즈니스에서 얻는 트래픽, 리드 및 잠재고객 수에 이미지가 직접적인 영향을 미칠 수 있음을 의미합니다.
8) 기존 사이트맵에 이미지 추가
구글은 검색 엔진이 이미지를 검색할 수 있도록 기존 사이트맵에 이미지를 추가하거나 이미지에 대해서만 별도의 사이트맵을 만들 것을 권장합니다. 특히, 이는 자바스크립트(JavaScript) 양식을 통해 액세스하는 이미지처럼 구글이 크롤링을 통해 찾을 수 없는 이미지에 유용합니다.
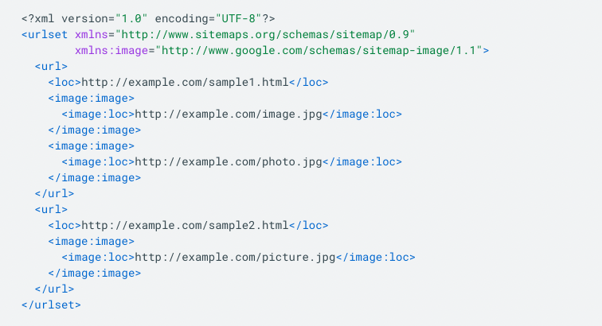
아래 예시 코드는 이미지 두 개가 포함된 페이지 http://example.com/sample1.html의 사이트맵 항목과 이미지 한 개가 포함된 http://example.com/sample2.html의 항목을 보여줍니다. 이러한 구문 개요를 사용하여 각 페이지에 최대 1,000개의 이미지를 나열할 수 있습니다.

다행히 이제 이미지를 추가하고자 할 때 직접 사이트맵에 코드를 입력할 필요 없이 Angeldigital.Marketing 같은 도구를 활용해 URL을 입력하면 이미지 사이트맵을 자동으로 생성할 수 있습니다.
하나의 이미지는 천 마디의 말보다 가치가 있다는 것을 잊지 마세요. 앞서 언급한 8가지 전략을 사용하여 SEO에 최적화된 이미지를 만든다면 검색 이미지 결과 페이지에서 우위를 차지하고, 나아가 새 트래픽을 얻을 수 있을 겁니다.
SEO와 관련된 다양한 아티클 살펴보기