Share this
구글이 제안하는 이미지 SEO 전략
by Manon Im on 2022.07.19
목차
- UX 개선
- 페이지 제목 및 설명 확인
- 구조화된 데이터 추가
- 속도 최적화
- 고화질 이미지 사용
- 이미지에 구체적인 제목, 캡션, 파일 이름, 텍스트 추가
- 구체적인 대체 텍스트 사용
- 구글에서 이미지 검색 돕기
- 반응형 이미지
- 세이프서치에 맞게 최적화

구글 이미지를 사용하면 웹상의 정보를 시각적으로 찾을 수 있습니다. 사용자는 이미지 캡션, 배지와 같은 새로운 기능을 이용하여 이미지에 관한 더 자세한 설명과 관련 정보를 빠르게 살펴볼 수 있습니다. 이미지에 관한 내용을 추가하면 검색 결과에서 주목을 끌 확률이 높아지므로 사이트로 양질의 트래픽을 유도할 수 있습니다. 이미지와 사이트를 구글 이미지에 최적화하면 사용자에게 더 쉽게 노출될 수 있습니다. 다양한 전략을 통해 구글 이미지 검색결과에 콘텐츠가 노출될 가능성을 높이세요.
1. UX 개선
구글 이미지에서 콘텐츠의 검색 가능성을 높이기 위해서는 만족스러운 UX(User Experience, 사용자 경험)를 제공해야 합니다. 이미지 SEO의 궁극적인 목적은 검색엔진을 위해서가 아니라 사용자를 위한 페이지를 만드는 것입니다.
1) 적절한 콘텐츠 제공비주얼 콘텐츠가 페이지 주제와의 관련성을 확인합니다. 페이지에 이미지를 추가함으로써 가치를 더하게 될 경우 이미지를 삽입하는 것이 좋습니다. 특히 이미지와 텍스트가 원본 내용이 아닌 페이지는 사용하지 않는 것을 권장합니다.
2) 배치 최적화
가능한 경우 관련성 있는 텍스트 근처에 이미지를 배치합니다. 가장 중요한 이미지는 페이지 맨 위에 배치하는 것이 좋습니다.
3) 이미지 내에 중요한 텍스트 삽입하지 않기
모든 사용자가 텍스트에 접근할 수 있는 것은 아니며, 페이지 번역 도구는 이미지를 인식하지 못합니다. 그러므로 페이지 제목 및 메뉴 항목과 같은 중요한 텍스트 요소를 이미지에 포함하지 않아야 합니다. 또한 콘텐츠에 대한 접근성을 최대한 보장하려면 텍스트를 HTML로 유지하고, 이미지에 대한 대체 텍스트(Alt Text)를 제공하는 것을 권장하세요.
4) 유익한 고품질 사이트 만들기
웹페이지 콘텐츠의 품질은 구글 이미지를 위한 비주얼 콘텐츠만큼 중요합니다. 고품질 콘텐츠는 정보를 제공하고, 결과를 더욱 실용적으로 만듭니다. 페이지 내용을 사용하여 이미지에 대한 텍스트 스니펫을 만들 수 있으며, 구글은 페이지 콘텐츠의 품질을 고려하여 이미지 순위를 결정합니다.
5) 기기 친화적 사이트 만들기
데스크톱보다 모바일에서 구글 이미지를 검색하는 사용자의 비중이 증가했습니다. 따라서 모든 기기 유형과 크기에 맞게 사이트를 디자인하는 것이 중요합니다. 모바일 친화성 테스트를 사용하여 페이지가 모바일 기기에서 제대로 작동하는지 테스트하고, 수정해야 할 사항에 관해 피드백을 받을 수 있습니다.
6) 이미지에 적합한 URL 구조 만들기
구글은 URL 경로 및 파일 이름을 사용하여 이미지를 파악합니다. URL이 논리적으로 구성되도록 이미지 콘텐츠를 구성할 경우 이미지를 효율적으로 파악하는 데 도움이 됩니다.
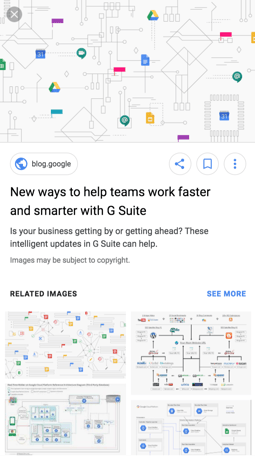
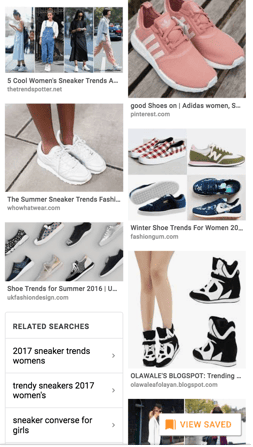
2. 페이지 제목 및 설명 확인
|
|
|
구글 이미지는 각 검색 결과를 가장 효과적으로 설명하고 사용자 검색어와 검색결과의 연관성을 보여주는 제목과 스니펫을 자동 생성해 사용자가 검색 결과를 클릭할지 결정하는 데 도움을 줍니다. 또한 구글은 각 페이지의 제목과 메타 태그에 포함된 설명 정보 등의 다양한 소스를 사용하여 추가 정보를 생성합니다. 따라서 구글이 제공하는 제목 및 스니펫 가이드라인을 참고해 페이지를 설명하는 제목 및 스니펫의 품질을 향상시킬 수 있습니다.
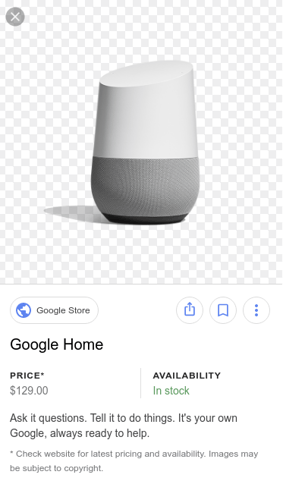
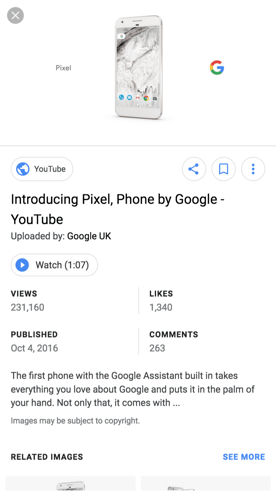
3. 구조화된 데이터 추가
구조화된 데이터를 포함함으로써 사용자에게 페이지와 관련된 정보를 제공하고, 해당 트래픽을 사이트에 효율적으로 전달할 수 있는 배지 등을 포함한 결과로 표시할 수 있습니다. 이를 통해 사용자에게 더 유용한 정보를 제공하고, 더욱 효과적으로 타겟팅된 트래픽을 사이트로 유도할 수 있습니다. 구글 이미지는 다음과 같은 유형에 대해 구조화된 데이터를 지원합니다.
구글이 제공하는 구조화된 데이터 유형별 지침뿐만 아니라 일반 구조화된 데이터 지침을 참고하세요. 구글 이미지에서 배지 및 리치 결과를 표시하려면 각 구조화된 데이터 유형에 이미지 속성이 필수입니다.
|
|
|
4. 속도 최적화
이미지는 전체 페이지 크기를 결정하는 가장 큰 요인으로, 이미지로 인해 페이지가 느려지고 로드 비용이 커질 수 있습니다. 최신 이미지 최적화 및 반응형 이미지 기술을 사용해 속도가 빠른 양질의 사용자 경험을 제공해야 합니다. PageSpeed Insights를 사용해 사이트 속도를 분석하고, 웹 기본 기본 사항을 통해 웹사이트 성능을 개선하기 위한 권장 사항과 기술을 확인하세요.
5. 고화질 이미지 사용
흐릿한 이미지보다 선명한 이미지가 사용자에게 매력적입니다. 또한 선명한 이미지를 검색 결과 썸네일로 사용할 경우, 사용자의 클릭률을 높여 트래픽을 유도할 수 있습니다.
6. 구체적인 제목, 캡션, 파일 이름, 텍스트 추가
구글은 페이지의 내용에서 캡션, 이미지 제목을 비롯한 이미지 주제에 관한 정보를 추출합니다. 따라서 이미지 주제와 관련 있는 페이지 또는 이미지와 연관된 텍스트와 적절히 배치하는 것이 좋습니다.
그뿐만 아니라 파일 이름도 구글에서 이미지 주제를 파악하는 데 도움이 되므로 이미지를 현지화할 경우 파일 이름도 적절히 번역해야 합니다. 예를 들어, my-new-black-kitten.jpg가 IMG00023.JPG보다 이미지 주제를 알리는 데 더 효과적이라는 것이죠.
7. 구체적인 대체 텍스트 사용
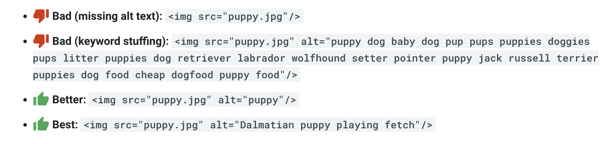
이미지를 설명하는 대체 텍스트(Alt text)는 스크린 리더를 사용하는 사용자나 낮은 대역폭 연결을 가진 사용자 등 웹페이지의 이미지를 볼 수 없는 사용자의 접근성을 향상합니다. 구글은 대체 텍스트와 함께 컴퓨터 비전 알고리즘(computer vision algorithms), 페이지 콘텐츠를 활용하여 이미지의 주제를 파악합니다. 또한 이미지의 대체 텍스트는 이미지를 링크로 사용할 때 앵커 텍스트로 활용할 수 있습니다.
대체 텍스트를 작성할 때는 키워드를 적절히 사용하고, 페이지 내용과 일치하면서 다양한 정보를 전달할 수 있는 콘텐츠를 만드는 데 중점을 둬야 합니다.
Alt 속성(Alt Attribute)을 키워드로 채우는 것(keyword stuffing)은 사용자 경험에 부정적인 영향을 미치고 스팸 사이트로 간주할 수 있기 때문에 지양합니다. 그리고 대체 텍스트의 접근성을 고려하여 필요한 경우 W3 가이드라인에 따라 대체 속성을 추가합니다.

8. 구글에서 이미지 검색 돕기
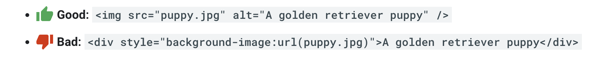
이미지에 시멘틱 마크업(semantic markup) 사용하기
구글은 이미지를 인덱싱하기 위해 페이지의 HTML을 분석하지만, CSS 이미지는 인덱싱하지 않습니다.

이미지 사이트맵 사용하기
이미지 사이트맵을 통해 구글이 다른 방법으로는 발견하지 못할 수도 있는 이미지의 URL을 제공할 수 있습니다. 이미지 사이트맵은 교차 도메인을 제한하는 일반 사이트맵과는 달리 다른 도메인의 URL을 포함할 수 있습니다. 따라서 콘텐츠 전송 네트워크(CDN)를 사용하여 이미지를 호스팅할 수 있습니다.
지원하는 이미지 형식
구글 이미지는 BMP, GIF, JPEG, PNG, WebP, SVG 형식의 이미지를 지원합니다.
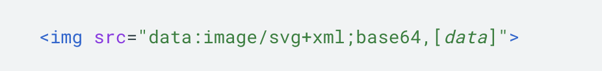
이미지를 데이터 URI의 형식으로 인라인할 수도 있습니다. 데이터 URI는 다음 형식을 사용해 img 요소의 src를 Base64 인코딩 문자열로 설정하여 이미지 파일을 인라인에 포함할 수 있습니다.

이미지를 인라인으로 삽입하면 HTTP 요청이 줄어들 수 있지만, 페이지의 크기가 상당히 늘어날 수 있으므로 신중하게 판단해야 합니다.
9. 반응형 이미지
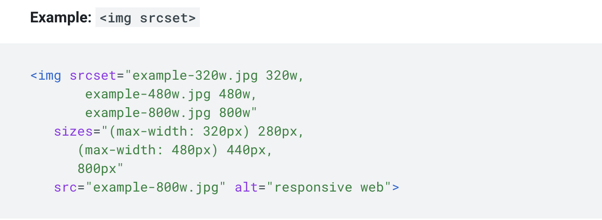
사용자가 다양한 기기에서 사용할 것을 감안하여 반응형 웹페이지(responsive web pages)를 설계하면 더 나은 사용자 경험을 제공할 수 있습니다. 웹페이지는 <img srcset> 속성 또는 <picture> 요소를 사용하여 반응형 이미지를 지정하지만, 일부 브라우저 및 크롤러는 이러한 속성을 인식하지 못하므로 항상 img src 속성을 사용해 대체 URL을 지정하는 것이 좋습니다.
srcset 속성을 사용할 경우 화면 크기에 따라 같은 이미지의 다른 버전을 지정할 수 있습니다.

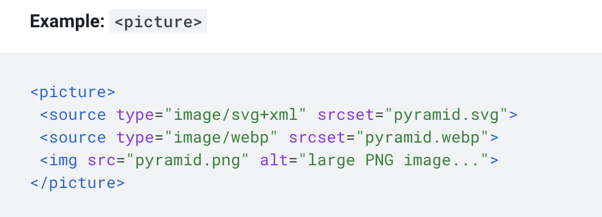
<picture> 요소는 동일한 이미지의 다른 <source> 버전을 그룹화하는 데 사용되는 컨테이너입니다. 브라우저가 픽셀 밀도 및 화면 크기와 같은 기기 기능에 따라 올바른 이미지를 선택할 수 있도록 예비 접근 방식을 제공합니다. <picture> 요소는 아직 새 형식을 지원하지 않을 수 있는 클라이언트에 대해 기본으로 제공하는 우아한 성능 저하(graceful degradation)가 있는 새 이미지 형식을 사용하는 데도 유용합니다. 아래와 같이 picture 태그를 사용할 때는 항상 src 속성과 함께 img 요소를 폴백(fallback)으로 제공하는 것이 좋습니다.

10. 세이프서치에 맞게 최적화
세이프서치(SafeSearch)는 구글에서 제공하는 검색 기능으로 부적절하거나 음란한 콘텐츠가 검색 결과에 포함되지 않게 하는 구글 검색, 구글 이미지의 한 기능입니다. 검색자가 자율적으로 사용 여부를 설정할 수 있으며 세이프서치를 이용하면 음란한 동영상, 이미지, 음란물로 연결될 가능성이 높은 링크 등이 대부분 제외되고 검색됩니다. 따라서 구글이 제공하는 세이프서치 및 웹사이트를 확인하여 웹페이지가 선정적인 웹페이지로 잘못 신고되지 않도록 유의합니다.
관련 아티클 더 알아보기
무료 컨설팅을 통한 SEO AUDIT (검색엔진최적화 진단) 받기